ניתן בקלות להשתמש בפונטים חינמיים המאוחסנים באתר של גוגל ווב פונטס. כרגע לא קיימים פונטים בעברית אבל פונטים בלטינית (אנגלית) ובקרילית (רוסית) יש בשפע. מעבר לכמות הרבה של פונטים איכותיים וחינמיים שיש באתר להציע, ההטמעה שלהם היא פשוטה ביותר והעיקר נהנים מהמהירות שגוגל מגישה אותם לדפדפן.
שימוש בגופן גוגל היא דרך מצוינת להפוך את האתר שלך לייחודי ונראה מעוצב ולא "עוד בלוג וורדפרס".
כאמור אין עדיין פונטים בעברית באתר של גוגל. אבל קיימים גם פונטים חינמיים ואיכותיים שניתנים לשימוש מיידי. כדי להשתמש בפונט עברי לאינטרנט ישנו פונט חדש ומצויין שיצא לאחרונה בשימוש חופשי שנמצא כאן אלף פונט רשת כולל הוראות התקנה. כמו כן יש פונט עברי לרשת, חופשי שאני עיצבתי שניתן לצפות בו ולהוריד.
אז איך משמשים בגוגל פונט?
הדרך הפשוטה ביותר היא לפי 3 השלבים הבאים. הדרך הנכונה ביותר מופיעה בהמשך.
שלב 1
דפדפו ומצאו את הפונט שבו תרצו להשתמש.
http://www.google.com/webfonts
שלב 2

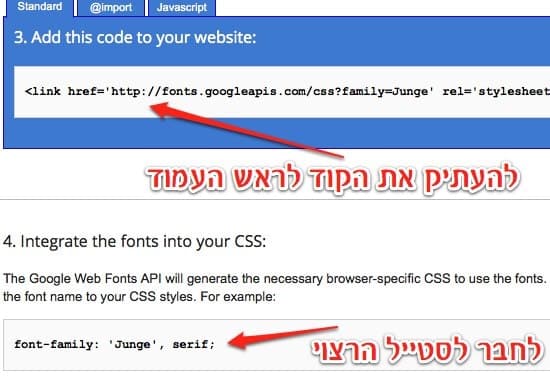
שלב 3

הטמעה נכונה של פונט גוגל באתר וורדפרס
הדרך הנכונה להכניס פונט של גוגל לאתר וורדפרס היא על ידי הכנסת הקוד ל-functions.php
לא לשכוח לגבות את functions.php לפני ביצוע השינויים.
הנה הקוד:
/*-------------------------------*/
/* Register and load front end CSS
/*-------------------------------*/
if( !function_exists( 'google_font_enqueue_styles' ) ) {
function google_font_enqueue_styles() {
wp_register_style( 'Junge', 'http://fonts.googleapis.com/css?family=Junge', array(), '', 'all' );
wp_enqueue_style( 'Junge' );
}
add_action('wp_enqueue_scripts', 'google_font_enqueue_styles');
}יש לשים לב:
להחליף את הפונט
http://fonts.googleapis.com/css?family=Junge
לפונט הרצוי מגוגל.
כדי להשתמש בפונט צריך לחבר אותו לסטייל שרוצים – למשל ל- H1
h1 {
font-family: 'Junge', serif;
}
