השנה העיצוב באינטרנט קיבל דחיפה אדירה עם הכניסה של הדפדפנים המודרניים (פיירפוקס 6, כרום …) הם אימצו את התקנים המעודכנים ביותר. האפשרויות שנפתחו לעיצוב ופיתוח של אתרים הן כמעט בלתי מוגבלים. אם עד לאחרונה כדי לייצר גרדיינט (צבע שמתחלף בצורה חלקה לצבע שונה) או לייצר פינות עגולות לאיזורים היה צריך להשתמש בתמונה כרקע. עכשיו הכל נעשה בקוד ה-css. זה אומר שעידכוני עיצוב יכולים להעשות בקלות ובכלל שינויים עיצוביים באתר כבר לא דורשים גרפיקאים עם פוטושופ.
אז מה הן הנקודות המעניינות ביותר של css3?
פינות מעוגלות
חלומו של מעצב פוטושופ התגשם, עכשיו ניתן להגיע לרמות דיוק מדהימות בהעברה של העיצוב לווב, בזכות הפינות ניתן לייצר גם עיגולים וגם אליפסות.

שקיפות
ניתן להניח גרפיקה עם שקיפות על תמונה, או תמונה כמעט שופה על תמונה אחרת, ניתן במעבר עכבר לשנות שקיפות של אלמנטים גרפיים. אפשר לשלב גרפיקות ממספר צבעים ואז בזכות רמות שקיפות שונות נוצר צבע שלישי.

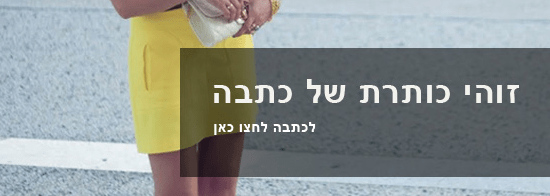
צל לתמונות ולגרפיקות
הצל שכל כך מזוהה עם פוטושופ ונותן תחושה של עומק תופס תאוצה באינטרנט בזכות css3

צל לטקסט
ובכלל סוגים שונים של אפקטים לטקסט (השליטה היא על הכיוון של הטקסט כמו גם על הצבע והשקיפות שלו)

גרדיינט (מעבר טבעי בין מספר צבעים)
מעברי הצבעים לא מוגבלים בכמות הצבעים (קשת) והשליטה היא גם על הכיוון (למעלה, למטה, לצד) הכפתורים התלת ממדיים החדשים נעשים עם תקן css3 זה.

כמובן שיש נקודות נוספות….
מעבר בין טאבים בלי ג'אווה סקריפט (רק עם css)
אנימציה !!!! תנועה של גרפיקות ללא js כמו תפריטים שנפתחים ופאנלים שגולשים
פופאפים (קופסאות טקסט קטנות של הסבר ליד לינק או כפתור)
סלקטורים חדשים לקוד שנותנים אפשרויות גישה לאלמנטים בעמוד.
הנה קישור לפוסט שמרכז 40 אפשרויות שונות של שימוש ב- css3 (אנגלית)

